Delivery app
Jerney is a delivery app designed for Coolblue's internal use. The project was to create an entirely new application from scratch with a focus on bicycle deliveries, for all daily delivery tasks.
Scope: Design new application
Date: 2021

Coolblue had a third-party app being used to deliver products to customers, but it was outdated and had a confusing and limiting user experience. It had issues that included confusing features, slow performance, limited information, and a poorly designed interface. In user interviews, it was clear that the app was difficult to use and often resulted in mistakes.
To address these challenges, our goal was to create a new app from scratch for users, called delivery heroes at Coolblue. We needed to design a user-friendly app, Jerney, to support delivery heroes throughout their entire delivery process. This new app was designed to cover all delivery types, including both bike and truck deliveries, with an initial focus on bike deliveries. The new designs should improve the user experience for delivery heroes and improve delivery efficiency, accuracy, and reduce issues.
I worked on this project once a week from February to April.
Early stage concept, design new application from end-to-end, setting up the new flow with wireframes and final designs for two screens.
3 developers, a scrum master, a user journey specialist, and a product owner.
I initiated the project by bringing together key stakeholders to establish expectations and determine the project scope. During these meetings, we addressed challenges, set goals, discussed timelines, and established a strategy for working with users through various workshops and research sessions.
With the information gathered, I analyzed the data to better understand the scope of the project and determine the feasibility of the timeline. This analysis led to the creation of a comprehensive design strategy that emphasized the long-term goals of the project. This not only helped me manage my workload and clarify expectations, but it also made it clear to the team that a full-time designer was necessary for the success of the project.
Upon joining the project, I discovered that some initial research had already been conducted. I started by reviewing this research and defining design goals for the app:
Great user experience
Our primary goal was to create a fast and user-friendly app.
Centralized
The previous setup required users to switch between multiple apps, leading to increased friction and errors. We needed to centralize all tasks within the app to simplify the process.
Accessible
Given that delivery heroes use the app while cycling or carrying boxes, we wanted to ensure that the app was easy to use on the go. This included designing the app to be easily readable in bright sunlight, and with large click areas for quick access.
Delightful
Coolblue is known for its customer-centric experience. We aimed to bring that same level of joy to our internal users by incorporating "Mondhoekjes," or elements that are fun, delightful, and make the user smile.
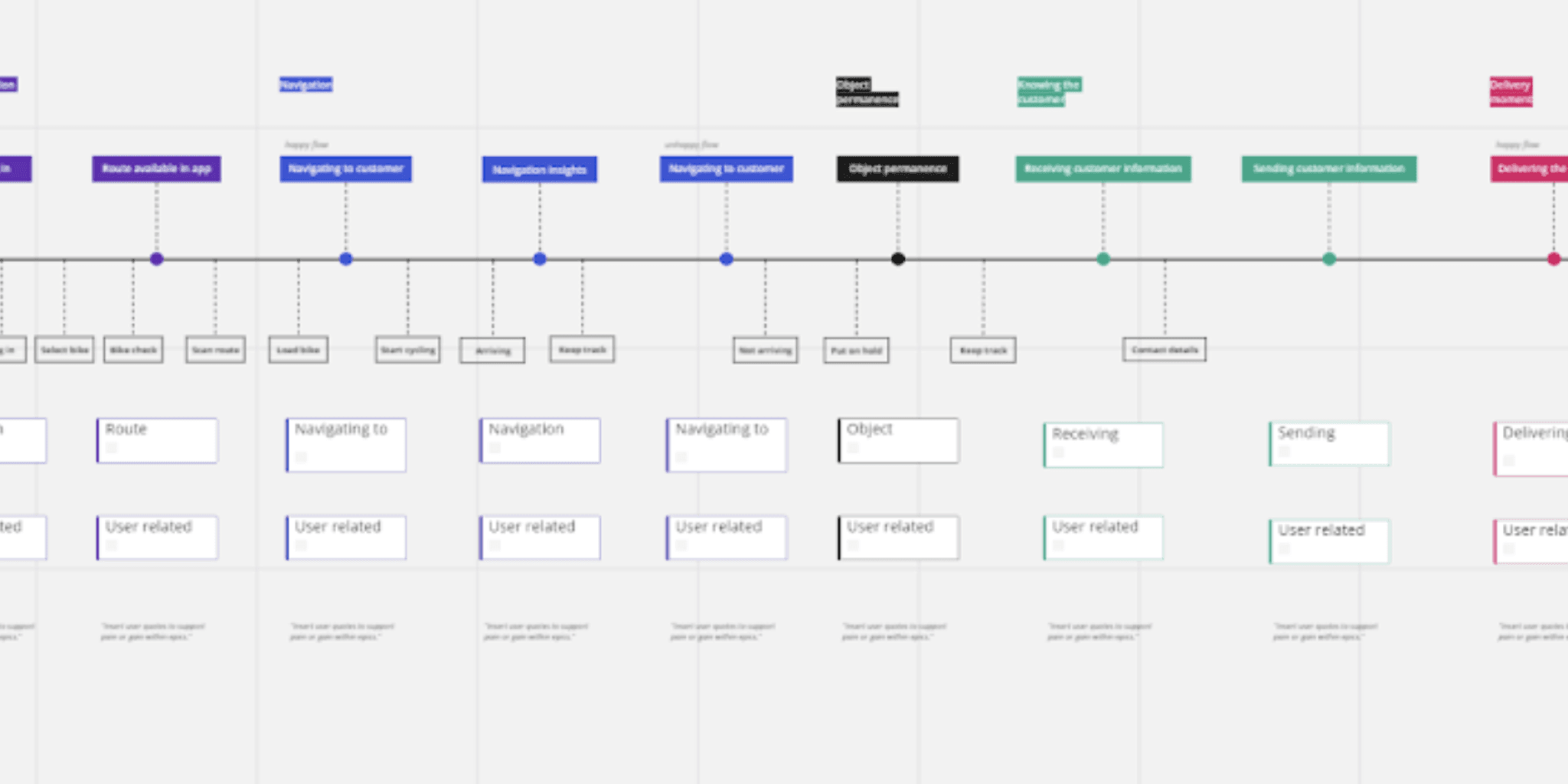
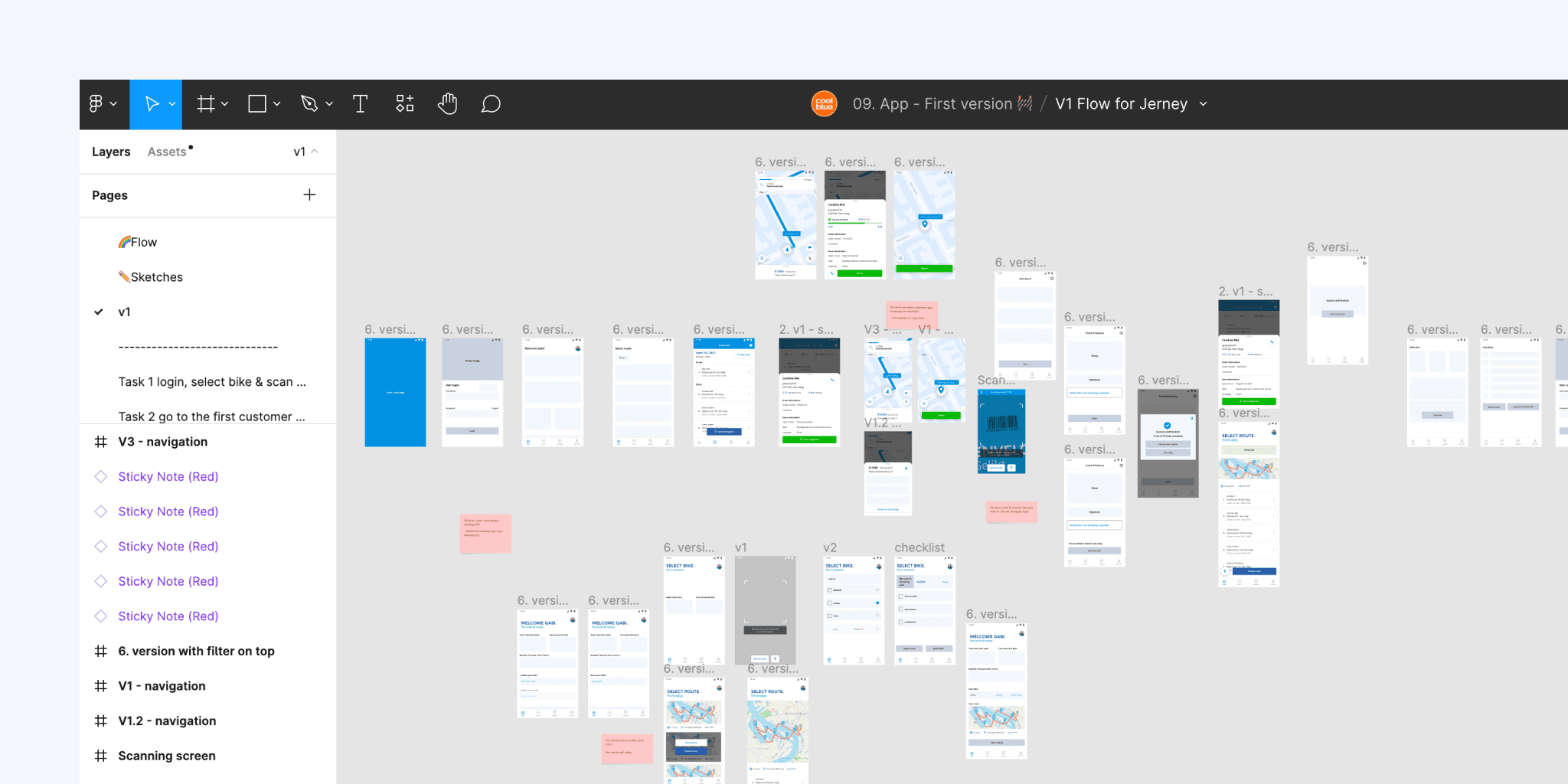
I collaborated closely with the UX researcher on the project. Our goal was to determine the ideal user flow for bike delivery, so we centralized all of our research insights on a Miro board and worked together to outline the complete step-by-step flow. This involved conducting user interviews, documenting insights, and noting any questions that still required investigation. This way, we were able to create a comprehensive and user-centered design for the delivery process.

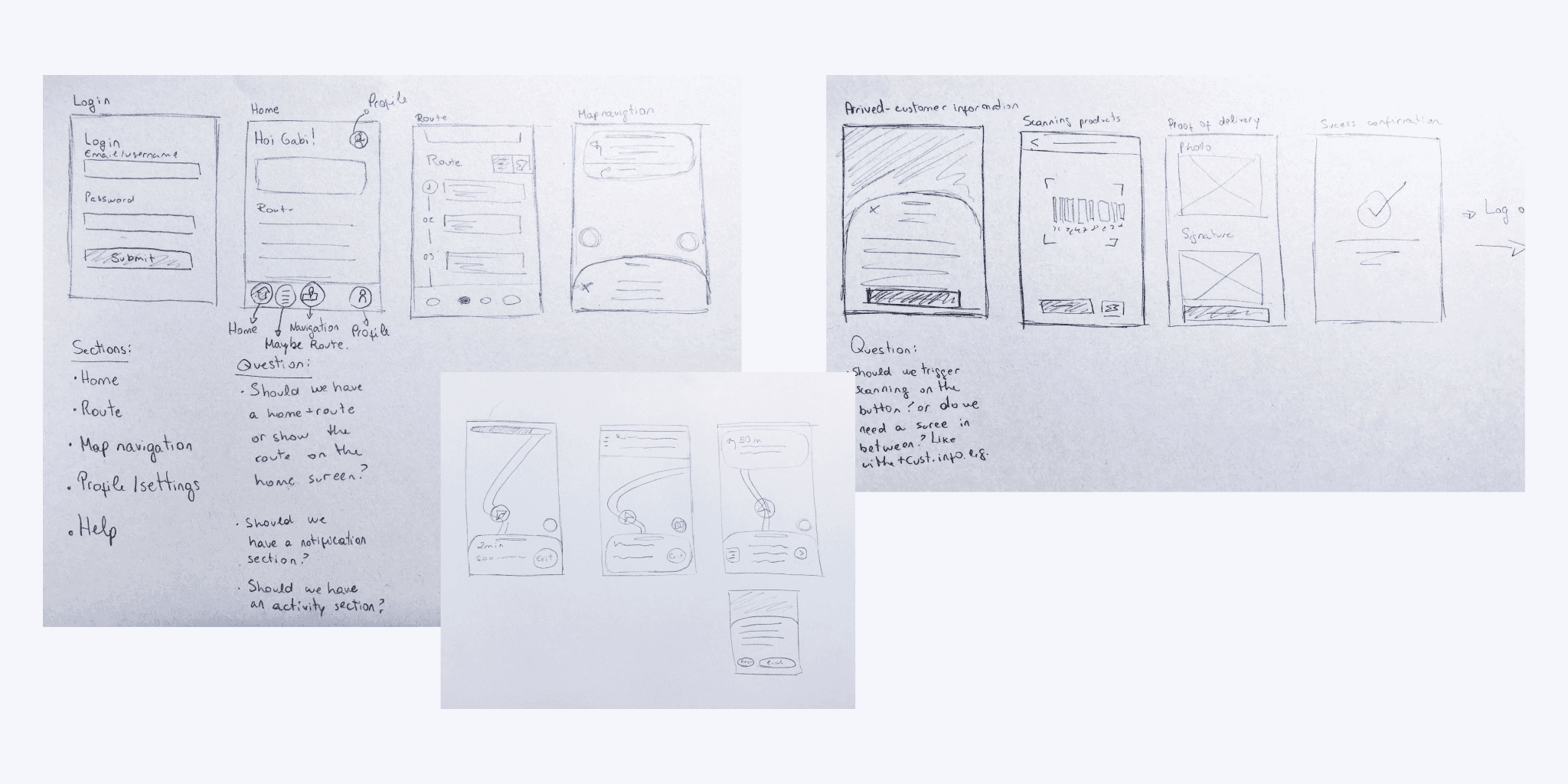
I conducted extensive benchmarking and began sketching the app flow. Although the sketches look messy, they were a valuable tool in helping me identify questions and get feedback from stakeholders. The process of sketching the flow allowed me to visualize the different steps involved in the delivery process and pinpoint any areas that required further refinement or clarification.

I love working in a collaborative way. I'm happy to work in sessions where I can involve other designers, developers or stakeholders. So to create this wireframe flow, I set up a pair design session with another designer.
I believe is incredibly valuable to bring stakeholders in the design process and come up with solutions together, so I collaborated with them also by facilitating workshops where we tackled specific challenges, sketched concepts, and aligned on a direction.
This approach was highly beneficial, It helped to save time on meetings, reduced the need for back-and-forth communication with stakeholders, and ensured that all parties were aligned on the design direction earlier in the process.

Based on the feedback from the users, I refined the designs and created a prototype for usability testing, still in wireframes, getting a lot of valuable insights. The results were positive, users were super excited about the concepts and happy with the new user-friendly flow. However, there were some areas for improvement identified, such as the need to provide more detailed information on delivery timeframes so users could better understand their status and plan accordingly. This feedback helped guide further iterations of the design, ensuring a better experience for users.

Delivery route
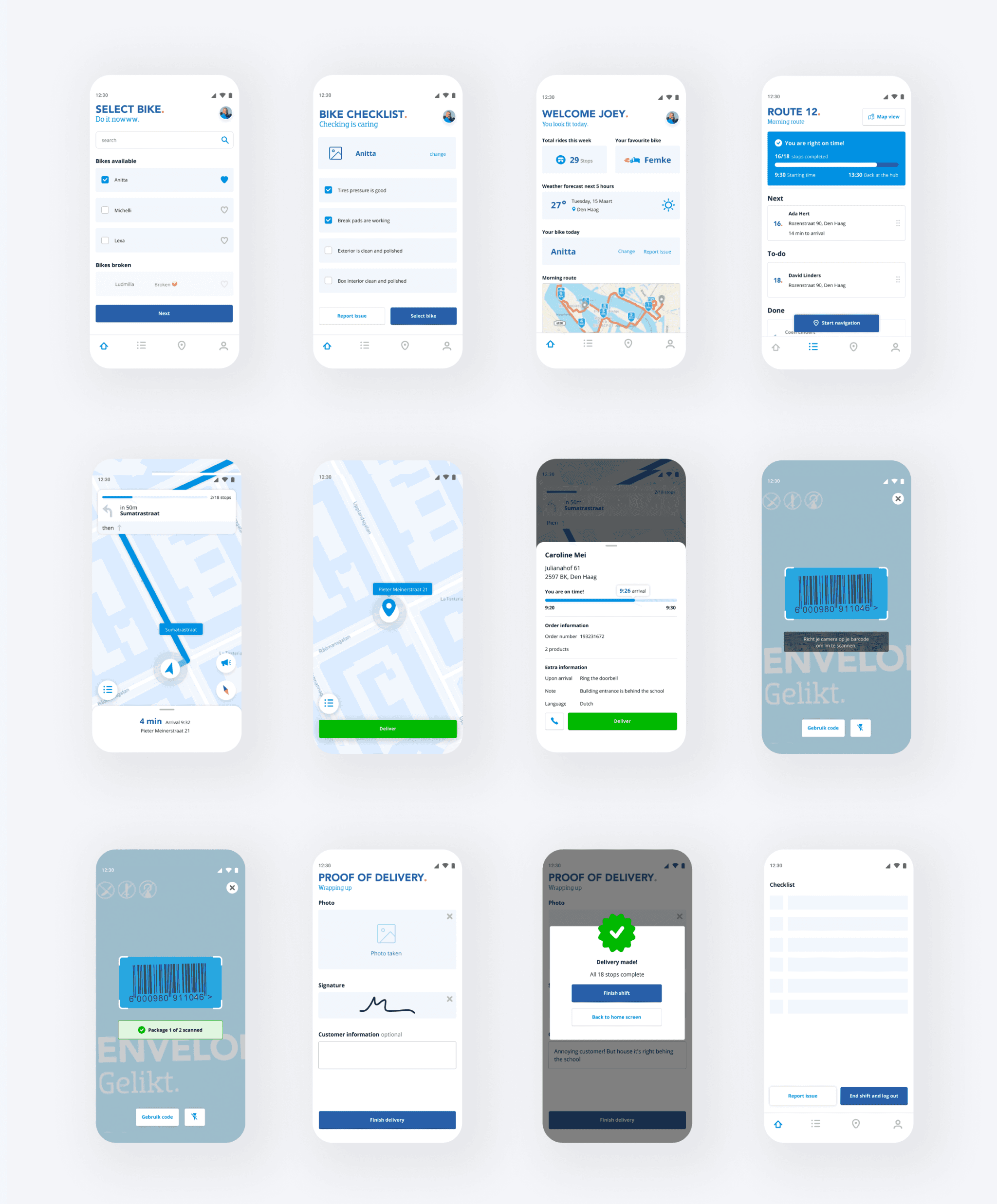
Building upon the user feedback gathered during usability testing, I made improvements to the wireframes. In the first two projects I worked on, I created the final designs for two key screens: the Delivery Route and the Products Scan screens.
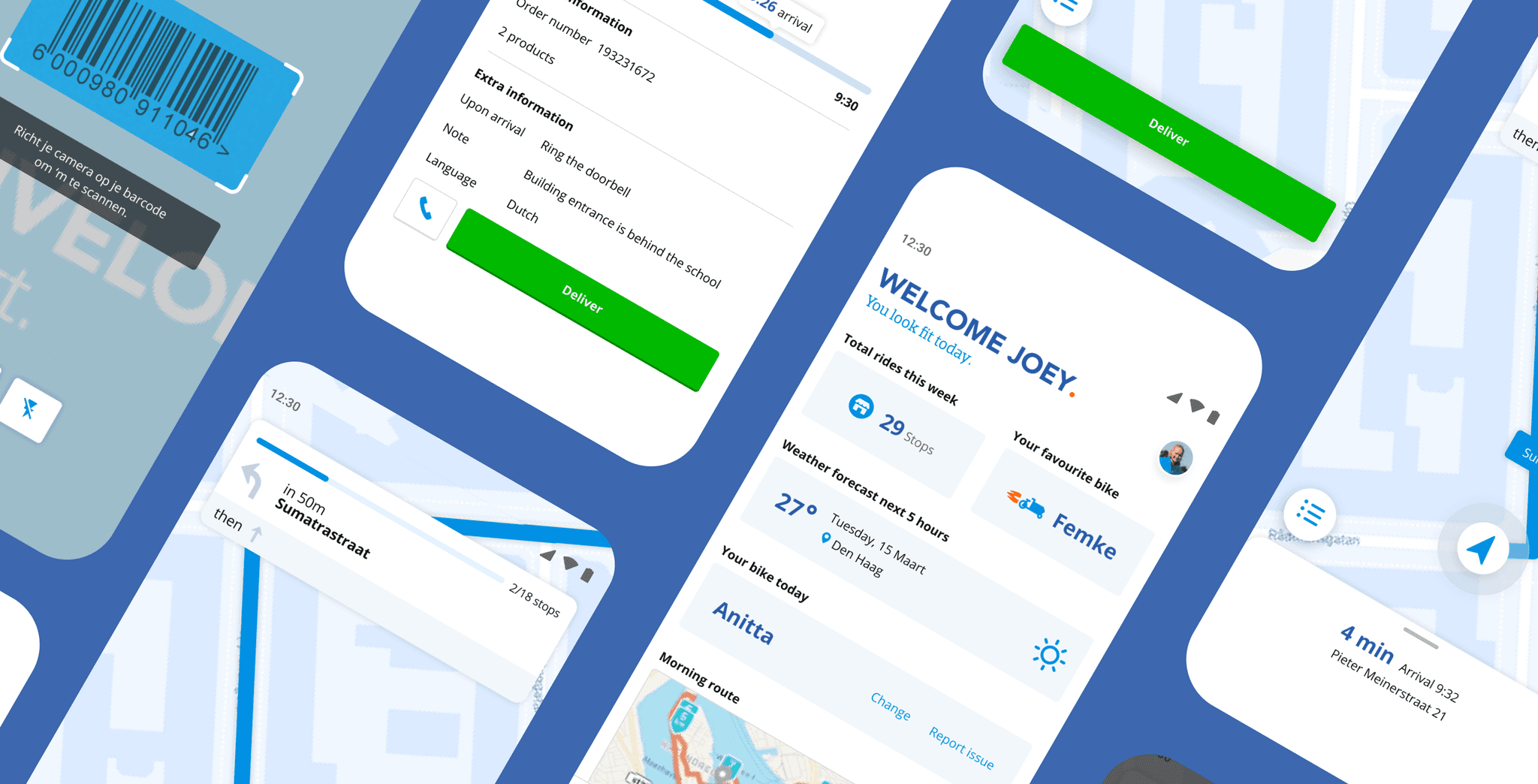
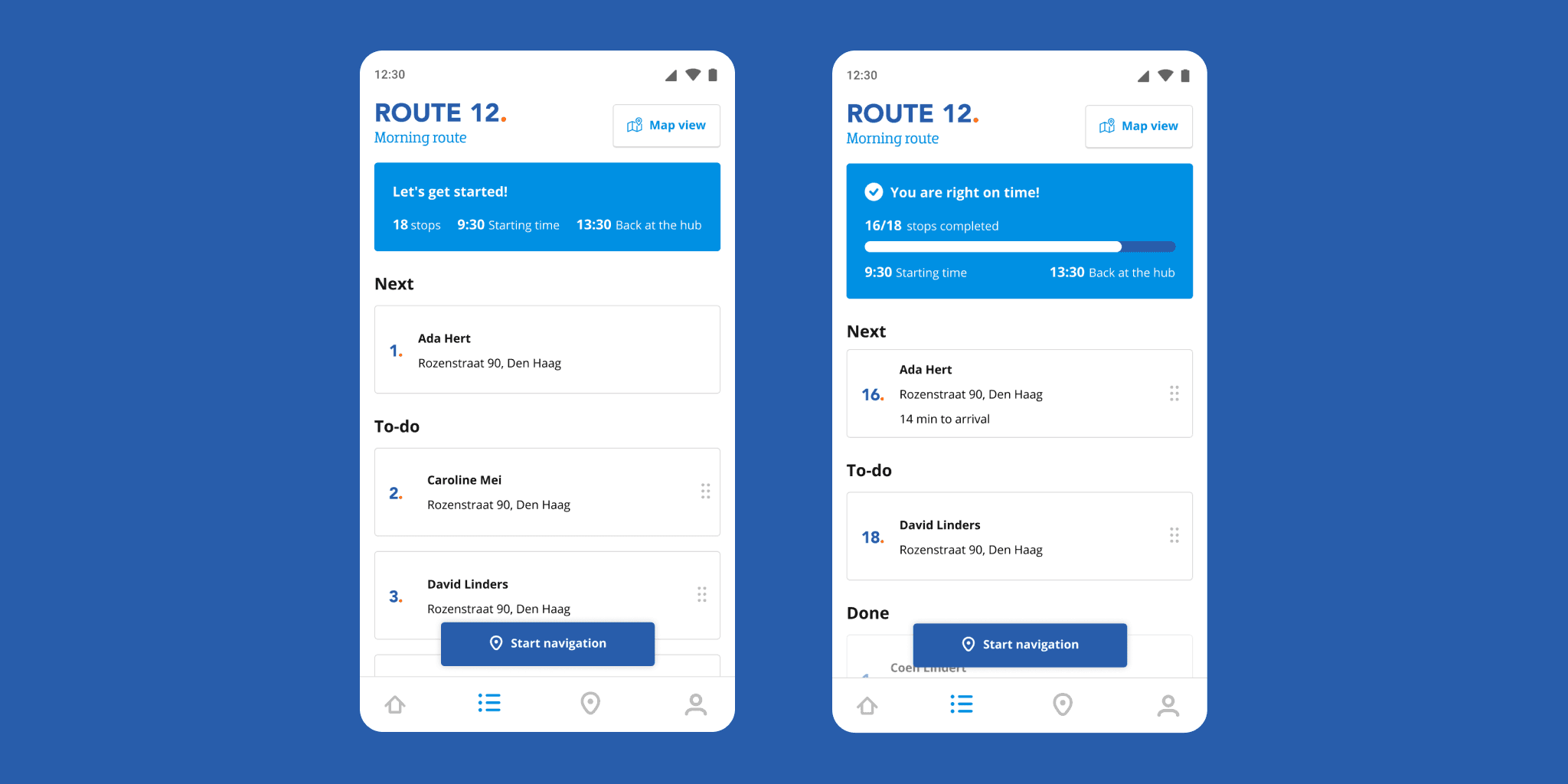
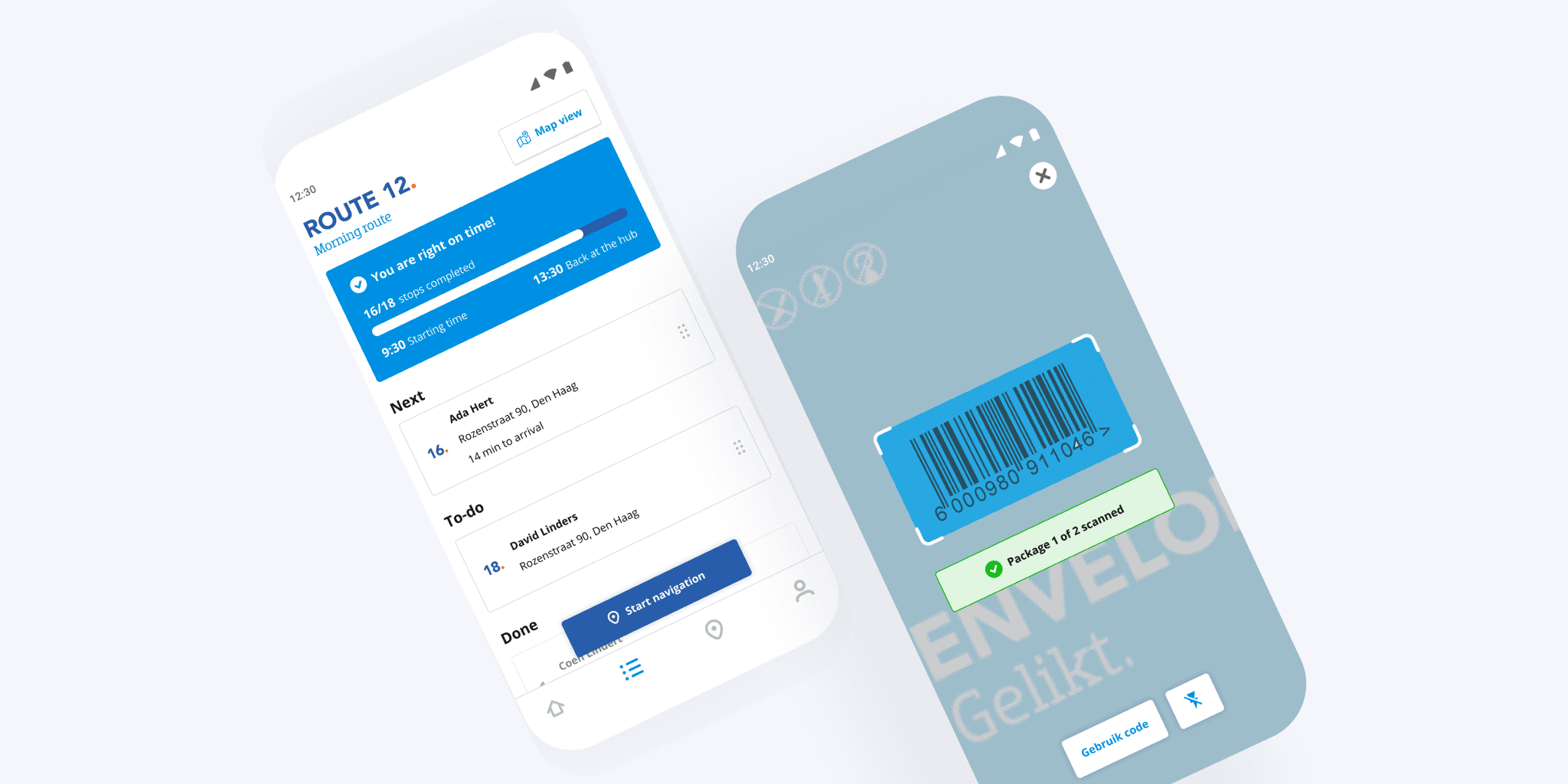
The Delivery Route shows an overview of the delivery stops for a daily shift. The stops are prioritized by order, allowing users to focus on their next stop, while also having visibility into upcoming stops. This feature is perfect for delivery heroes who have a good knowledge of the city, as they can easily switch the order of stops to optimize their route.
The screen features a progress bar at the top, which provides delivery heroes with a visual representation of their progress throughout the shift. This feature is particularly useful for delivery heroes who are on the move, as they can quickly check their progress while cycling and determine if they need to speed up or if they can take a break. It also serves as a form of gamification, helping to make the app more enjoyable and user-friendly. The list also shows a view of the completed deliveries, which further helps delivery heroes to track their progress and stay motivated throughout the shift.
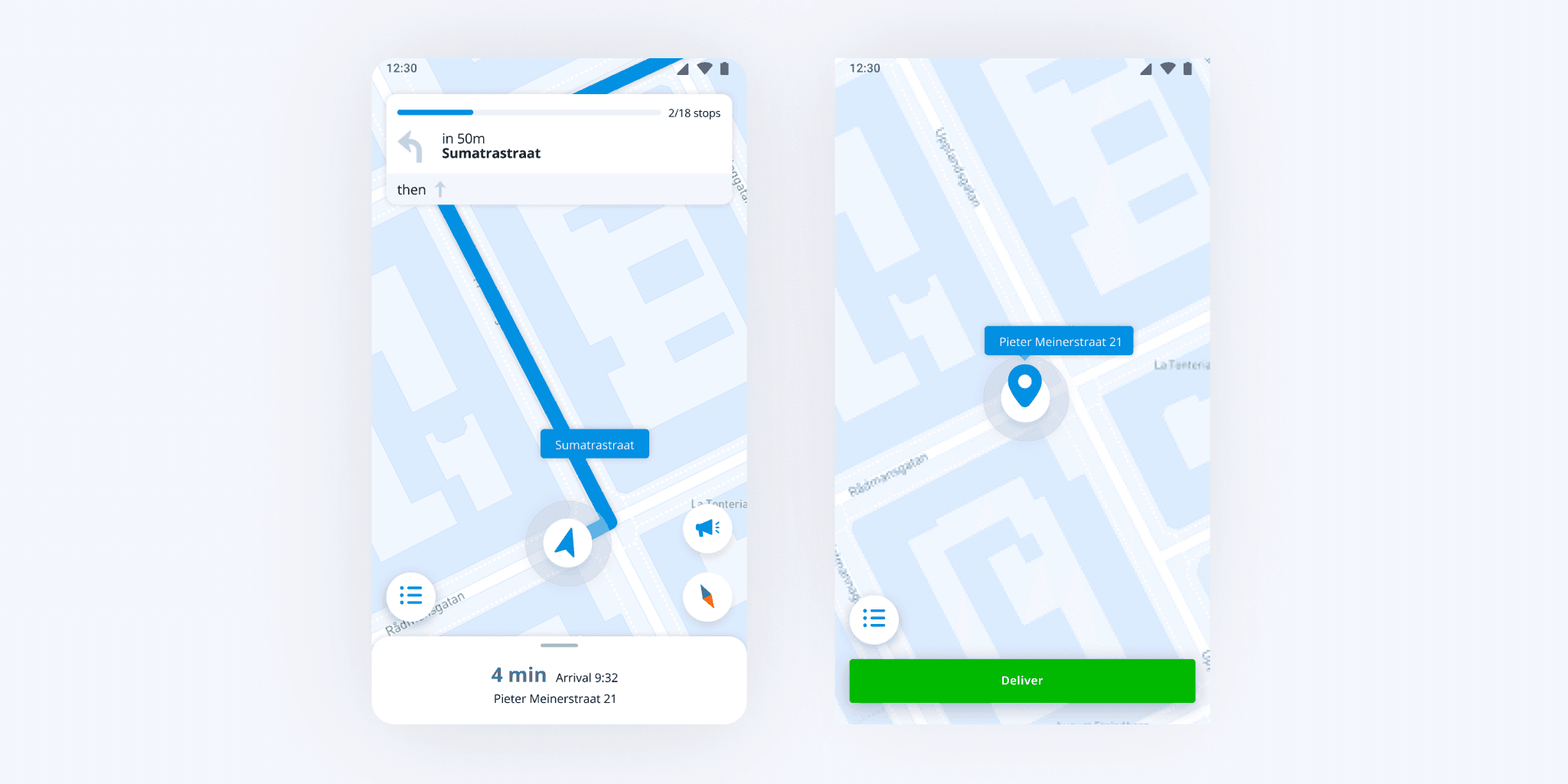
Users can switch from list to a map view of the delivery route, giving them a visual representation of their stops and helping them understand their route better. The floating button gives easy access to start navigating to the next stop, which open the in-app map navigation.

Users can switch from list to a map view of the delivery route, giving them a visual representation of their stops and helping them understand their route better. The floating button gives easy access to start navigating to the next stop, which open the in-app map navigation.

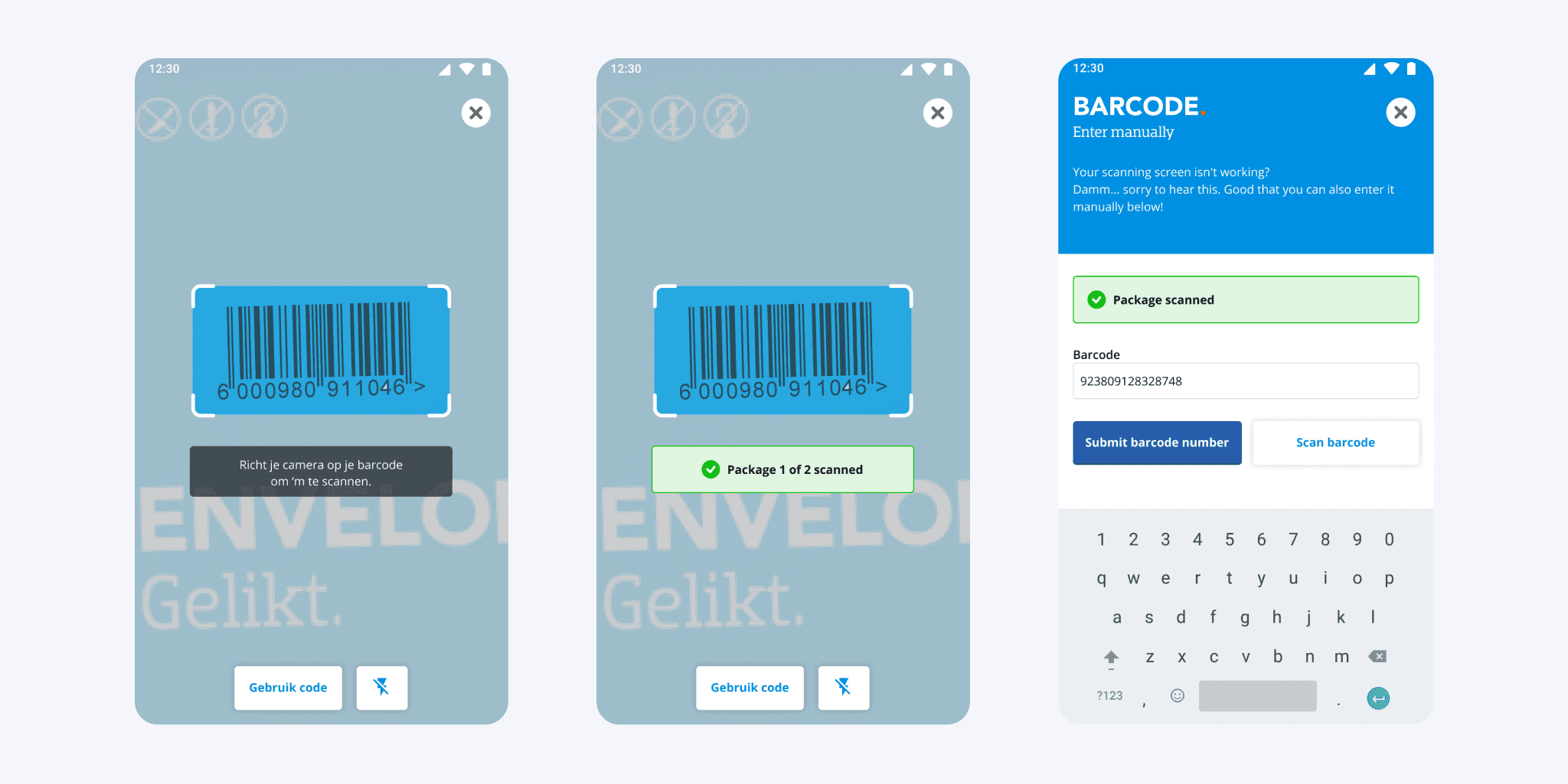
Products Scan
I designed this screen to make the product scanning process as simple and efficient as possible for delivery heroes. The screen displays all the information they need to know at each delivery stop, including the number of packages to be picked up and confirmation of each product scanned.
The design also provides useful tools to make the process smoother, such as a flashlight for night deliveries and a manual code entry button for when barcodes are not working.
The screen also provides visual feedback showing if the scanning was successful, so delivery heroes can see their progress as they scan each product.


The new Coolblue delivery app is now being used in The Netherlands, Belgium, and Germany and has already shown great results, including an increase in first-time-right deliveries, reduced delivery time, and a decrease in delivery issues. User feedback has also been very positive, with users expressing their satisfaction with the new application.