Coolblue Energy
I organized and facilitated a Design Sprint to create designs for integrating customer information from Coolblue Energy into the Coolblue Account environment on the website.
Scope: Coolblue Energy account integration
Date: 2021

Coolblue Energy had an account environment for its customers where they could view their personal information, invoices, and some energy consumption insights. However, the third-party website had a poor user experience, leading to confusion, frustration, and a lack of trust among users. To solve these issues, we decided to integrate the Coolblue Energy account into the central Coolblue e-commerce account environment, providing customers with a centralized, easy-to-use location for all their account information.

New designs for Coolblue Energy account environment integrated in My Coolblue.
Organise and facilitate a Design Sprint to create the future vision; Design the new flow and pages from end-to-end.
5 developers, a scrum master, a user journey specialist, and a product owner.
Our goal was to improve the user experience and reduce customer contact by integrating Coolblue Energy, Solar Panels, and SaaS into the My Coolblue platform. I organized and facilitated a Design Sprint, bringing together stakeholders from multiple teams, including My Coolblue and Energy, along with product owners, UX researchers, and designers. The aim was to ensure all teams were aligned from the start, avoiding time-consuming back-and-forth, and ensuring a better outcome, while the collaboration also made the process much more fun.
During the sprint, we focused on integrating power and gas into the account environment, while keeping in mind the need for scalability to incorporate other energy services like solar panels, charging stations, and product as a service in the future. With a tight timeline, our goal was to create a design vision for the epic that could later be added to the roadmap.

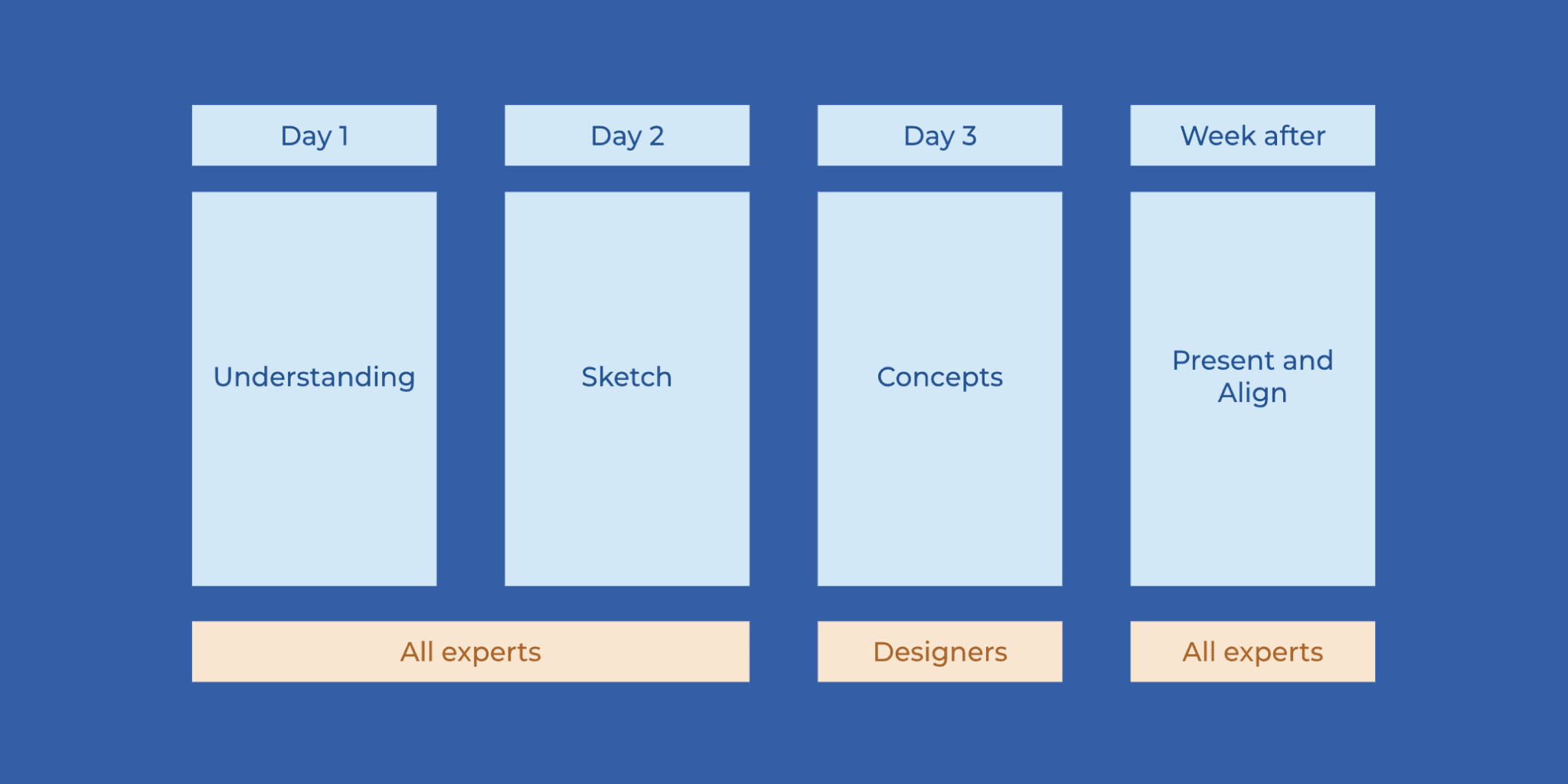
The first session of the design sprint began with Lightning Talks. To understand the problem and current user behaviour, the UX researchers from both teams presented user insights and data. With a clear understanding of the problem and goals, we did a brainstorming session on Miro, using stickies to jot down ideas using the "What, Why, and How" format. After dot voting, we were able to set the direction for the project while keeping a huge backlog of potential future solutions.

We followed up on the next day with a Sketching session to turn our ideas from the previous session into design concepts. We did a Crazy 8 exercise and everybody was free to choose the format they wanted, whether sketching on paper or using the wireframe feature in Miro.
After sharing our first drafts we divided into two groups to combine and refine our concepts into two design proposals. The session was a lot of fun as we worked together to quickly bring our ideas to life.

Building on the collaboration and ideation from the previous sessions, I worked with the two other designers to create a design vision for the project. Together, we outlined the content for each page and established a clear hierarchy. We began with basic wireframes and crafted design concepts that we later shared with the rest of the design sprint group.

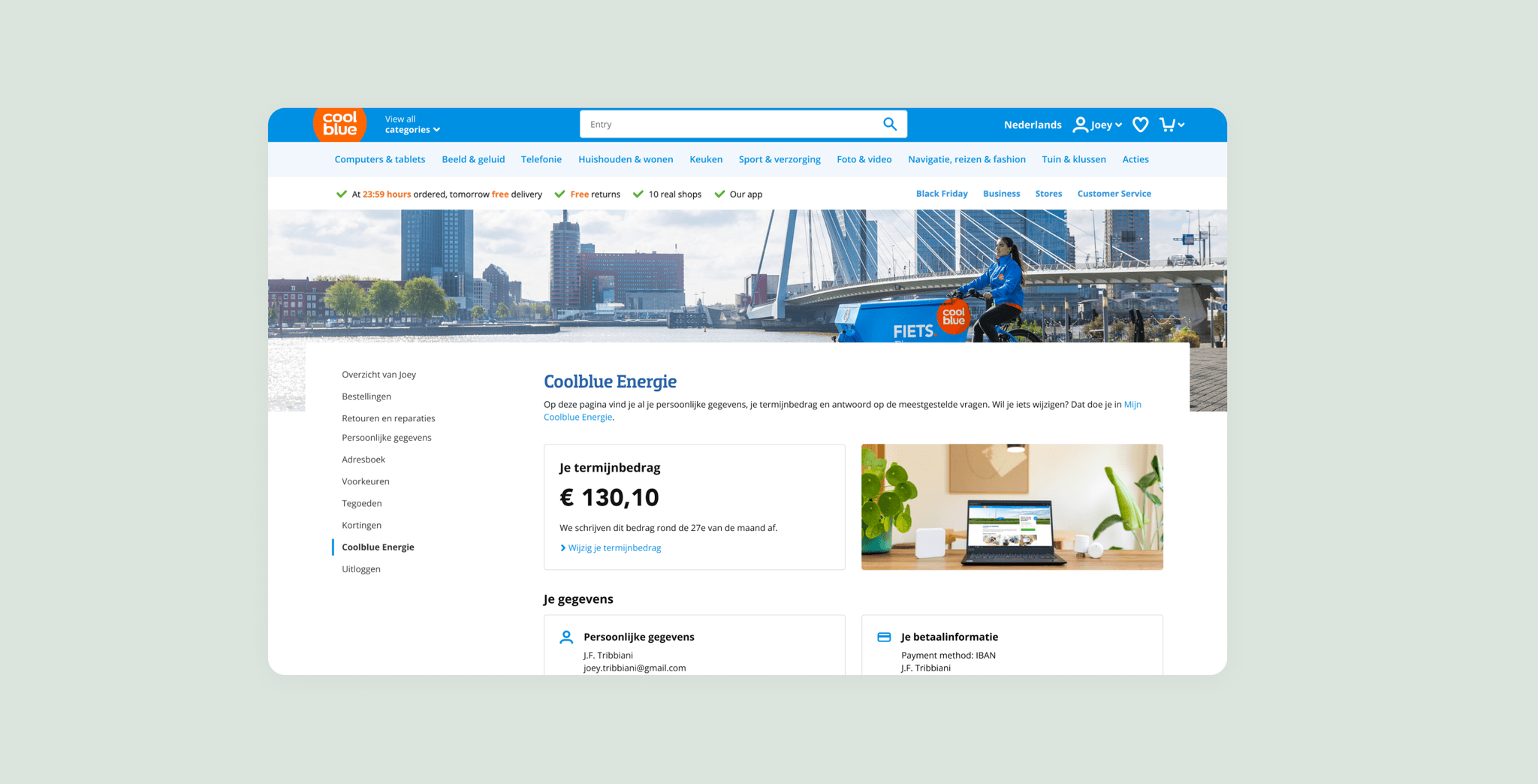
The designs for the future vision show big improvements to the user experience. The homepage has been designed to make it easy for users to quickly access and manage their energy accounts. The most important information for users, such as their monthly energy bill, is highlighted and can be easily tracked through a progress bar. The bill is broken down into separate sections for Energy, Gas, and Electricity, so users can see exactly where their money is going.
Users can access their previous invoices, update their personal information, and explore energy-saving products sold by Coolblue. To help users save energy, we have included a section with tips and advice articles.
At the bottom of the page, users can find frequently asked questions and a link to the customer service page, in case they need help. The other pages of the vision include user consumption insights, all invoices, and recommended products. The designs provide users with a clear, easy-to-use interface, and all the information they need to manage their energy accounts effectively is now centralized in one place.

When presenting our designs for the future vision, it was crucial to set clear feedback goals for stakeholders. We requested feedback on the navigation flow, design direction, displayed information, and content hierarchy. The feedback we received was valuable in helping us iterate on the designs.
By the end of the project, all the teams were aligned on the design vision and the steps required to bring it to life. We broke down the future vision into feasible implementation steps and prioritized them to create an MVP version. The first version of the designs is now being implemented, and we have a roadmap for the next iterations.