Figma templates
Collection of templates in Figma to improve the design process for the entire design team. Together with another designer we noticed the need to improve our work process and have better documentation. We created templates for each stage of the design process, with templates like design checklist and decision log.
Scope: Templates UI Kit on Figma
Date: 2022

Talking to another designer we noticed the need to improve our work process and make it more structured, efficient and documented. We noticed that a lot of designers in our team struggled with this as well so as a side project, we created a library with a set of templates that can help designers in each stage of the design process, helping them with documentation, checklists and annotations to improve collaboration. This aimed to also help designers with stakeholder management, since they would often work on projects and sometimes forget design decisions (specially after a while) when presenting to stakeholders.
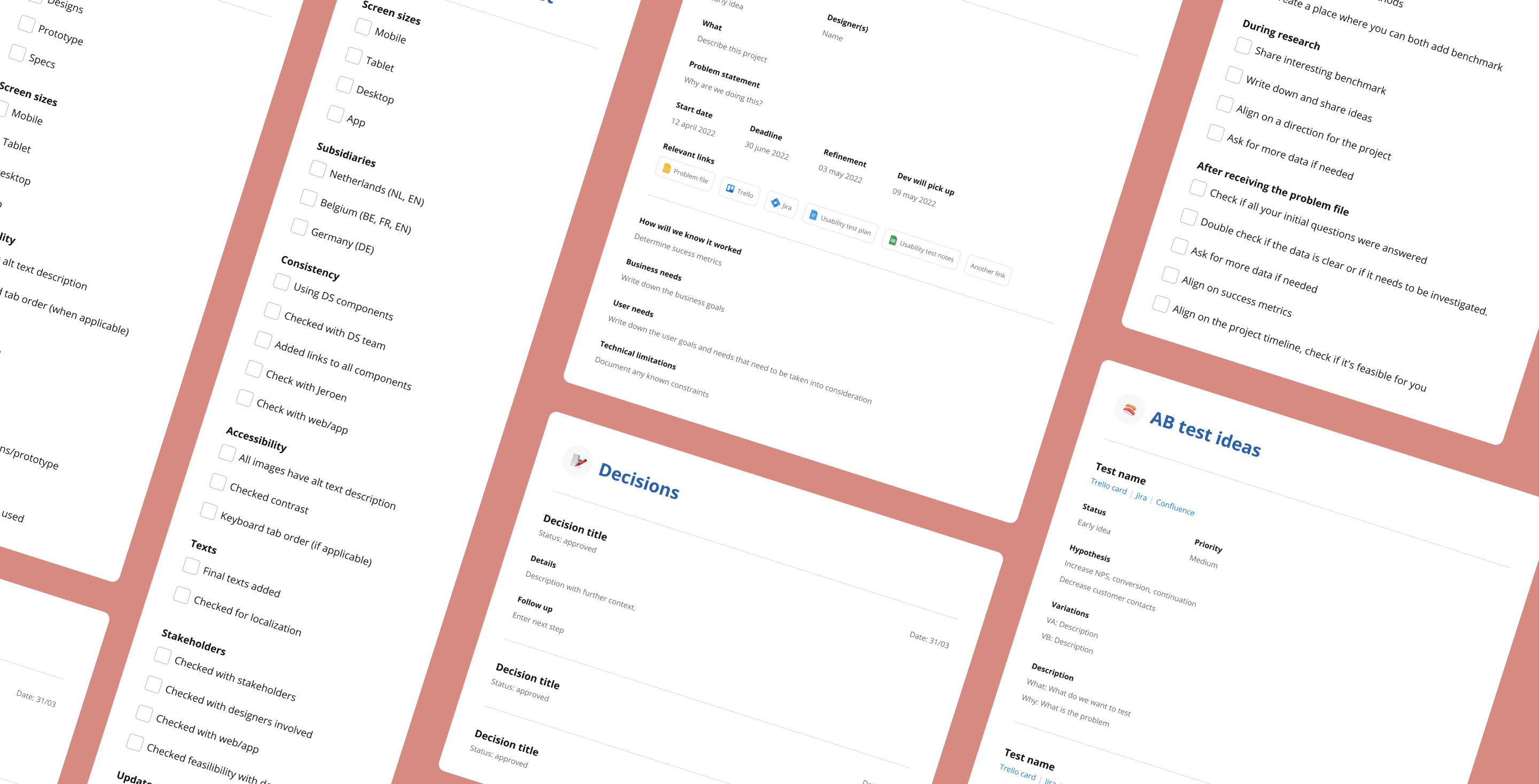
UI Kit in Figma with templates for each stage of the design process
Research and templates design
Teamed up with another designer
We started by talking to other designers to understand their problems and needs. We noticed that the entire design process needed more structure and documentation, so we decided to divide it by stages: research, benchmark, designs, present and annotations.
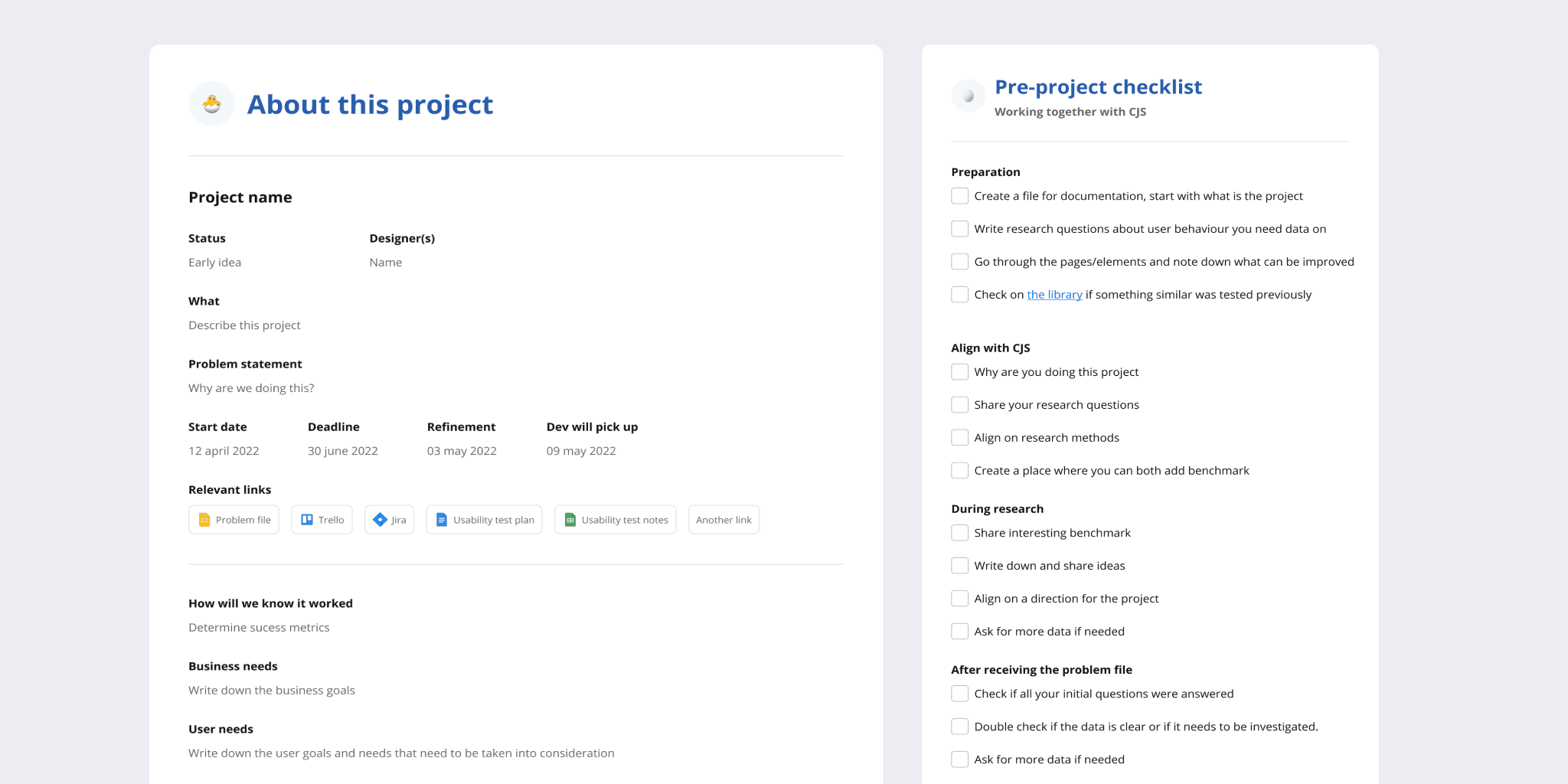
Here we added templates to help designers document information from the research phase. We created a template for understanding, where designers can document the problem statement, scope, concerns, questions they may have and relevant data insights. The goal is that designers have clarity on the problem, research and goals before they start designing, and it's easy to align them with the rest of the team. We also added checklists for working with the UX Researcher, where designers can see a clear process to collaborate more closely to them during the research phase and make sure they have all the information needed for designs.

On the Benchmark template we added a list with cards linking to on our main competitors and other interesting websites to do benchmark, including research institutes like Baymard.
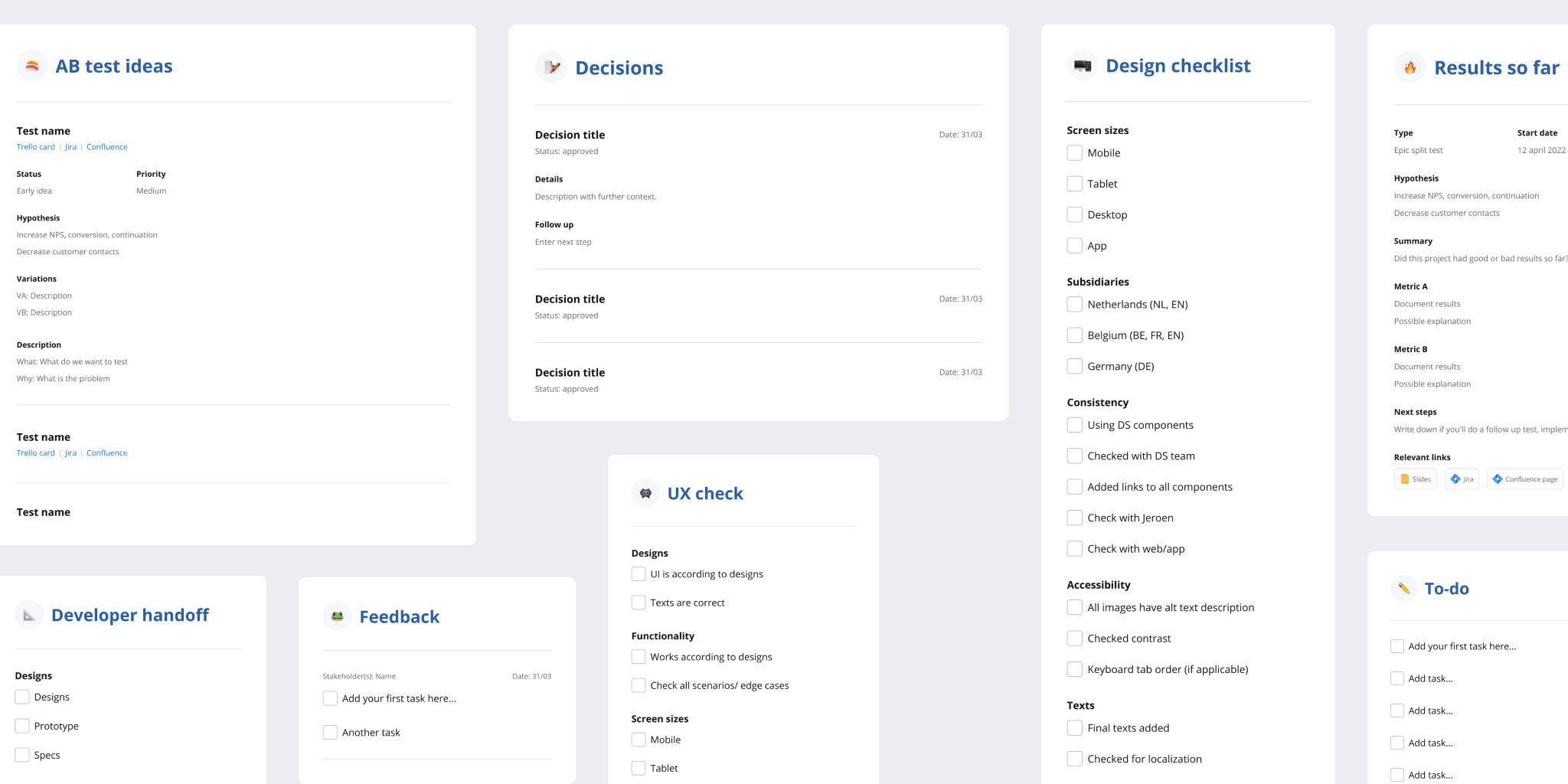
On this page we added many templates to help designs annotate information and checklists for each step of the design process.

On Present we created a template to outline points of presenting designs and prepare for possible questions that can come from the audience.
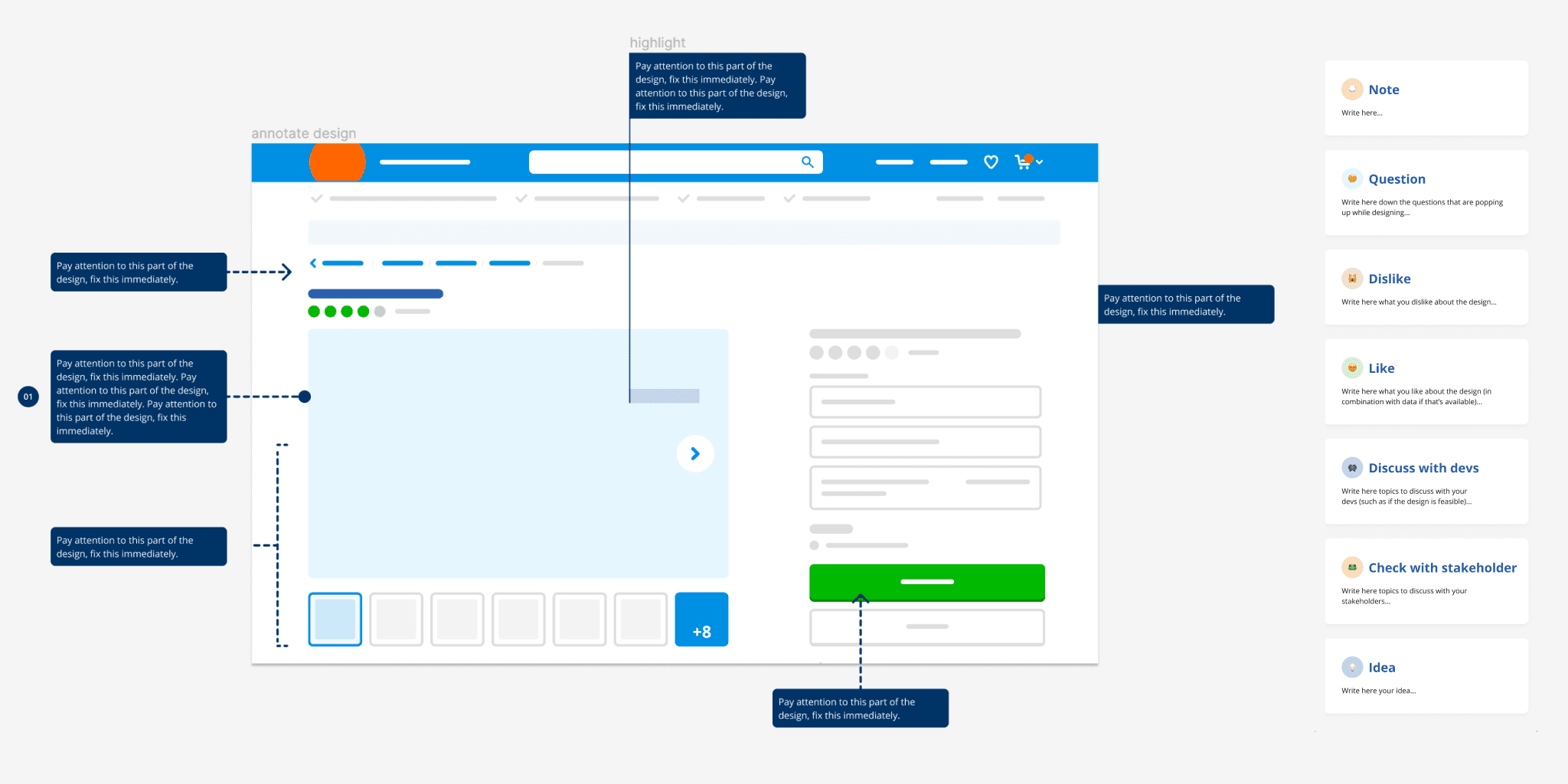
We created a set of elements to help annotate designs interactions, questions, and notes.

We created a Figma Library with all the templates, so designers can easily drag and drop them into their project files while working. When we published the library, designers were very enthusiastic about the templates, and have been using them a lot on their projects. They mentioned that the templates helped them better structure their work and improved their communication with stakeholders when aligning and presenting.
We are now monitoring the usage of each template and our next steps include gathering feedback from the entire design team and keep iterating on the library, improving existing templates and adding new ones.

